var canvas = document.getElementById('flappy_square_stage4_challenge4');
var context = canvas.getContext('2d');
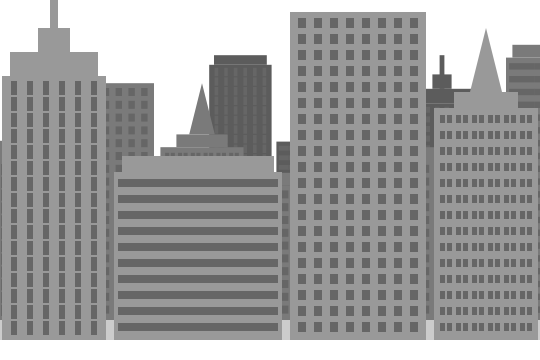
function drawBuilding(leftX, groundY, units, floors, windowType, roofType) {
var windowColor = 'rgb(102, 102, 102)';
context.save();
var width = (units * 16) + (4 * 2);
var height = (floors * 16) + (4 * 2);
context.translate(leftX, groundY - height);
context.fillRect(0, 0, width, height);
context.save();
context.translate(4, 4);
context.fillStyle = windowColor;
for (var j=0; j < floors; ++j) {
context.save();
for (var i=0; i < units; ++i) {
drawWindow(windowType);
context.translate(16, 0);
}
context.restore();
context.translate(0, 16);
}
context.restore();
drawRoof(width, roofType);
context.restore();
}
function drawWindow(windowType) {
switch(windowType) {
case 0:
context.fillRect(4, 2, 8, 10);
break;
case 1:
context.fillRect(2, 3, 5, 8);
context.fillRect(9, 3, 5, 8);
break;
case 2:
context.fillRect(0, 3, 16, 8);
break;
case 3:
context.fillRect(5, 1, 6, 14);
break;
}
}
function drawRoof(w, roofType) {
context.save();
switch(roofType) {
case 1:
context.translate((16 / 2), -16);
context.fillRect(0, 0, w - 16, 16);
break;
case 2:
context.translate((16 / 2), -24);
context.fillRect(0, 0, w - 16, 24);
context.translate(((w - 16) / 2) - (32 / 2), -24);
context.fillRect(0, 0, 32, 24);
context.translate((32 / 2) - (8 / 2), -32);
context.fillRect(0, 0, 8, 32);
break;
case 3:
context.translate((w - 64) / 2, -16);
context.fillRect(0, 0, 64, 16);
context.translate((64 - 32) / 2, 0);
context.beginPath();
context.moveTo(0, 0);
context.lineTo(16, -64);
context.lineTo(32, 0);
context.closePath();
context.fill();
break;
}
context.restore();
}
function randomInteger(min, max) {
return min + Math.floor(Math.random() * (max - min));
}
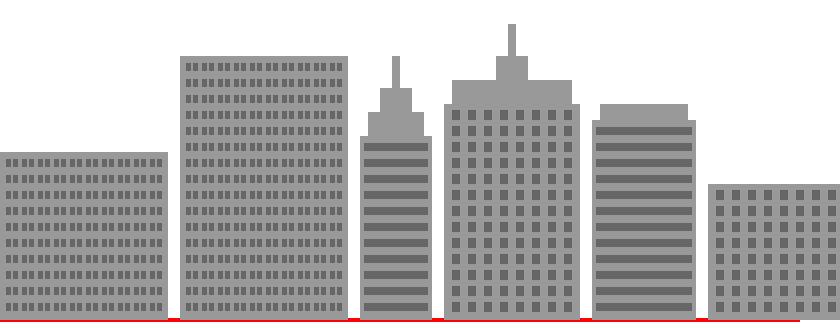
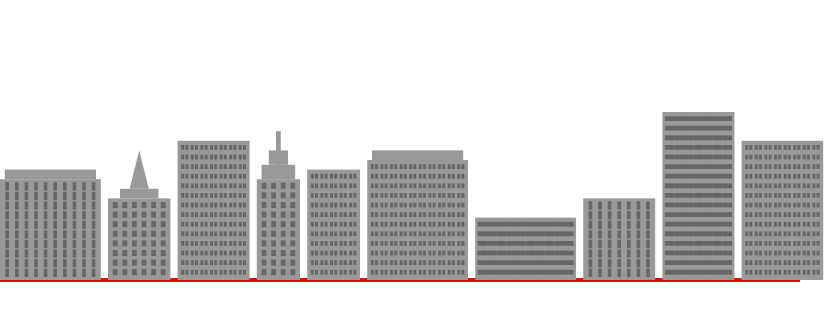
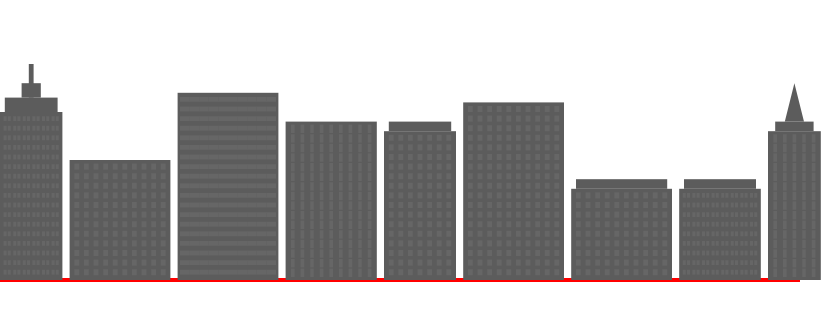
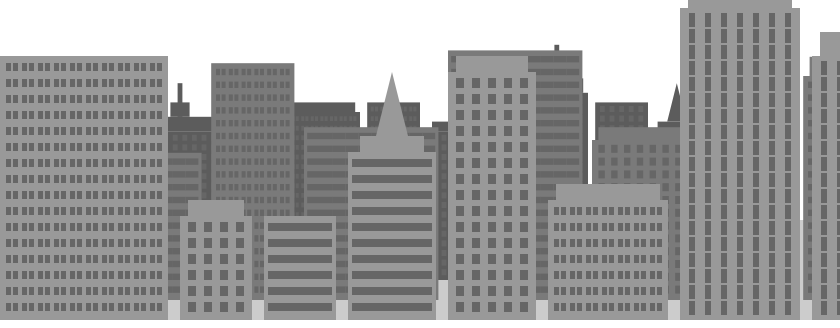
function drawBuildingRow(scale, ground) {
context.save();
context.scale(scale, scale);
var color = Math.round(153 * scale);
var buildingColor = 'rgb(' + color + ',' + color + ',' + color + ')';
context.fillStyle = buildingColor;
var x = 0;
var end = (canvas.width / scale);
while (x < end) {
var units = randomInteger(4, 10);
var floors = randomInteger(5, 18);
var windowType = randomInteger(0, 4);
var roofType = randomInteger(0, 4);
drawBuilding(x, (ground / scale), units, floors, windowType, roofType);
x += (units * 16) + (4 * 2) + 12;
}
context.restore();
}
context.save();
context.fillStyle = '#CCCCCC';
context.fillRect(0, canvas.height - 100, canvas.width, 100);
context.restore();
drawBuildingRow(0.6, 280);
drawBuildingRow(0.8, 300);
drawBuildingRow(1, 320);