Draw a Building
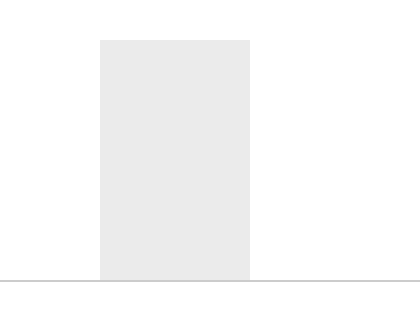
A building is a filled in rectangle. We use the
context.fillStyle
property to set the color of the rectangle and the
context.fillRect()
method to draw the rectangle.
We start by setting the
context.fillStyle
property to the color
'#1E90FF':
context.fillStyle = '#1E90FF';
Then, we use the
context.fillRect()
method to draw the rectangle with the fill color:
context.fillRect(100, 50, 160, 240);
To draw a rectangle, we pass the
context.fillRect()
method four values. The first two values are the x- and y-coordinates of the top
left corner of the rectangle. We are drawing this rectangle at the coordinates (100, 50).
The context's coordinate system is slightly different than the coordinate system
we use in math. The origin (0, 0) is in the top left corner of the canvas, not the
bottom left corner. The x-coordinate still measures distance to the right of the
origin, but the y-coordinate measures distance down, not up. Therefore, the top left
corner of our rectangle is 100 pixels to the right and 50 pixels down from the origin.
The second two values are the width and height of the rectangle. This rectangle is
160 pixels wide and 240 pixels tall.
Try changing the first two values passed into the
context.fillRect()
method to move the rectangle around the canvas. Change the second two values to
resize the rectangle.
To learn more about the coordinate system, drawing rectangles, and defining fill
colors, visit the
Coordinates,
fillRect(),
and
fillStyle
lessons.
Quick Reference:
Coordinates
fillRect()
fillStyle