Position Rectangles Within a Shape
Positioning a rectangle is straightforward if we know the coordinates of
its top left corner. But sometimes, if we have to position a rectangle relative
to another rectangle, we aren't given its coordinates.
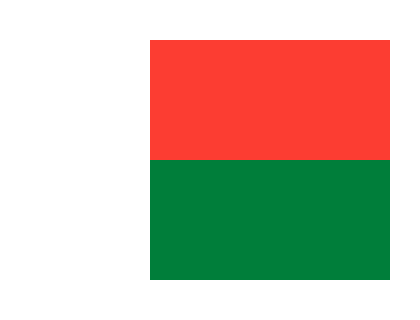
In this example, we draw the flag of Madagascar. We know the coordinates of
the top left corner of the flag are supposed to be (60, 40), but what are the
coordinates of the white, red, and green rectangles?
Since the top left corner of the white rectangle is the same as the top left
corner of the flag, its coordinates are (60, 40).
Since the white rectangle is 100 pixels wide, the coordinates of the red rectangle
are (160, 40). This positions the red rectangle 100 pixels to the right of the white
rectangle.
And since the red rectangle is 100 pixels tall, the coordinates of the green
rectangle are (160, 140). This positions the green rectangle 100 pixels below the
red rectangle.
Quick Reference:
Coordinates
fillStyle