Save and Restore the Coordinate System
The drawing state does more than store the value of the
context.fillStyle
property. It also stores the current transformation matrix for the coordinate
system.
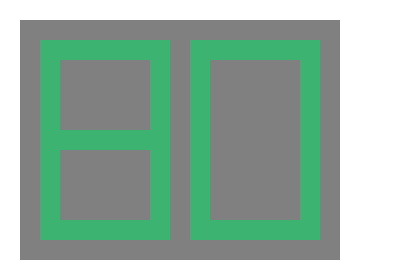
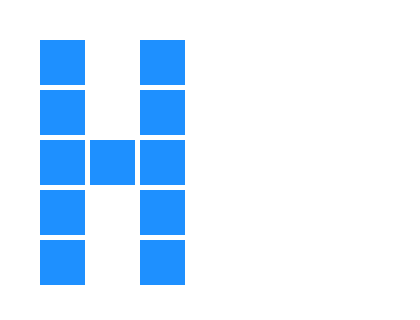
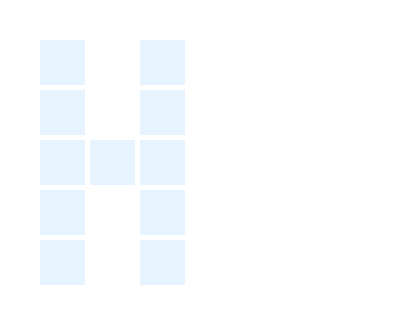
In this example, we position squares to form the letter F by using the
context.translate()
method to move the origin of the coordinate system instead of drawing the squares
at specific coordinates.
We start by saving the original drawing state and setting the
context.fillStyle
property to the color
'DeepPink'.
context.save(); // Save original drawing state
context.fillStyle = 'DeepPink';
Then, we move the origin of the coordinate system to (40, 40). This is where
we will start forming the letter F.
context.translate(40, 40);
The plan is to draw five squares in a row straight down to form the back of the
letter F. But before we do, we save the drawing state so we can easily return to
this position at the top of the letter later.
context.save(); // Save drawing state A
To draw the five squares down the back of the letter F, we draw a square,
move the origin of the coordinate system down 50 pixels, draw another square,
move the origin down another 50 pixels, etc. By moving the coordinate system,
each square is actually drawn at (0, 0).
context.fillRect(0, 0, 45, 45);
context.translate(0, 50);
context.fillRect(0, 0, 45, 45);
context.translate(0, 50);
context.save(); // Save drawing state B
context.fillRect(0, 0, 45, 45);
context.translate(0, 50);
context.fillRect(0, 0, 45, 45);
context.translate(0, 50);
context.fillRect(0, 0, 45, 45);
After translating the coordinate system to draw the third square, we save the
drawing state again. Why? This is so we can return to this position later to draw
the horizontal bar in the middle of the F.
Once we reach the bottom of the letter F and draw the fifth square, we use the
context.restore()
method to return to the middle of the letter where we want to draw the horizontal bar.
context.restore(); // Restore drawing state B
To draw the horizontal bar in the middle of the letter F, we translate 50 pixels
to the right and draw a square. Then, we use the
context.restore()
method again to return to the top of the letter.
context.translate(50, 0);
context.fillRect(0, 0, 45, 45);
context.restore(); // Restore drawing state A
The only thing left to do is draw the horizontal bar at the top of the letter F
by drawing two more squares in a row, translating 50 pixels to the right each time.
With the letter complete, we use the
context.restore()
method one last time to restore the original drawing state.
context.translate(50, 0);
context.fillRect(0, 0, 45, 45);
context.translate(50, 0);
context.fillRect(0, 0, 45, 45);
context.restore(); // Restore original drawing state
If you are having a hard time figuring out where the origin of the coordinate system
is after a translation, use the
drawBlackDotAtOrigin()
function to draw a black dot at the origin.
To learn more about translating the coordinate system, visit the
Coordinates
and
translate()
lessons.
Quick Reference:
Coordinates
Functions
fillRect()
fillStyle
translate()