var canvas = document.getElementById('flappy_square_stage3_challenge2');
var context = canvas.getContext('2d');
function drawBuilding(leftX, groundY, units, floors, windowType, roofType) {
context.save();
var width = (units * 16) + (4 * 2);
var height = (floors * 16) + (4 * 2);
context.translate(leftX, groundY - height);
context.fillStyle = '#999999';
context.fillRect(0, 0, width, height);
context.save();
context.translate(4, 4);
context.fillStyle = '#666666';
for (var j=0; j < floors; ++j) {
context.save();
for (var i=0; i < units; ++i) {
drawWindow(windowType);
context.translate(16, 0);
}
context.restore();
context.translate(0, 16);
}
context.restore();
drawRoof(width, roofType);
context.restore();
}
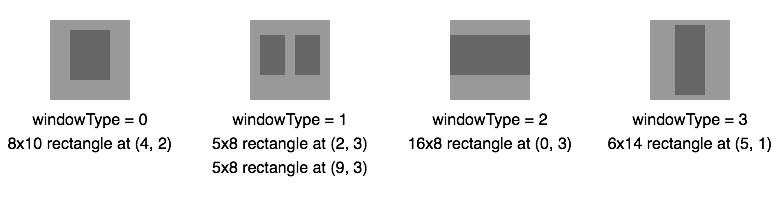
function drawWindow(windowType) {
switch(windowType) {
case 0:
context.fillRect(4, 2, 8, 10);
break;
case 1:
context.fillRect(2, 3, 5, 8);
context.fillRect(9, 3, 5, 8);
break;
case 2:
context.fillRect(0, 3, 16, 8);
break;
case 3:
context.fillRect(5, 1, 6, 14);
break;
}
}
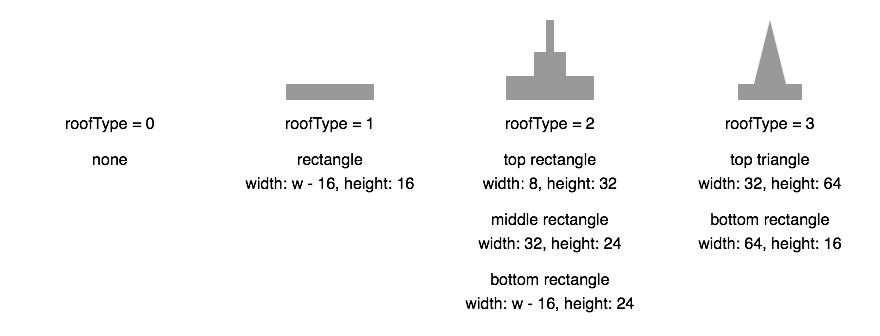
function drawRoof(w, roofType) {
context.save();
switch(roofType) {
case 1:
context.translate((16 / 2), -16);
context.fillRect(0, 0, w - 16, 16);
break;
case 2:
context.translate((16 / 2), -24);
context.fillRect(0, 0, w - 16, 24);
context.translate(((w - 16) / 2) - (32 / 2), -24);
context.fillRect(0, 0, 32, 24);
context.translate((32 / 2) - (8 / 2), -32);
context.fillRect(0, 0, 8, 32);
break;
case 3:
context.translate((w - 64) / 2, -16);
context.fillRect(0, 0, 64, 16);
context.translate((64 - 32) / 2, 0);
context.beginPath();
context.moveTo(0, 0);
context.lineTo(16, -64);
context.lineTo(32, 0);
context.closePath();
context.fill();
break;
}
context.restore();
}
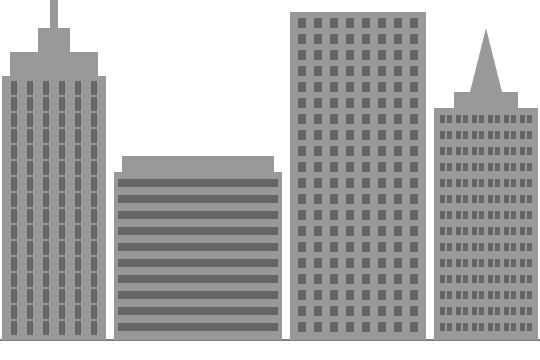
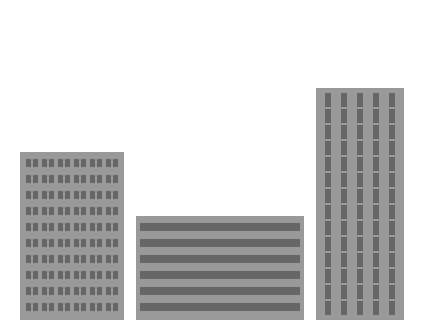
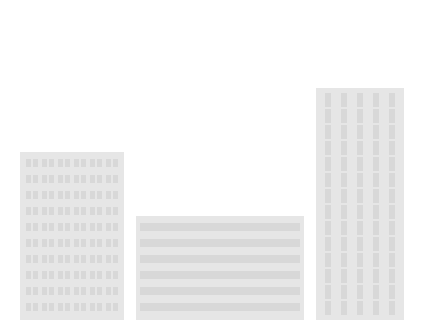
drawBuilding(20, 320, 6, 10, 1, 2);
drawBuilding(136, 320, 10, 6, 2, 1);
drawBuilding(316, 320, 5, 14, 3, 3);