Editor
(write code below)
var canvas = document.getElementById('event_listeners_example1');
var context = canvas.getContext('2d');
var increment = 20;
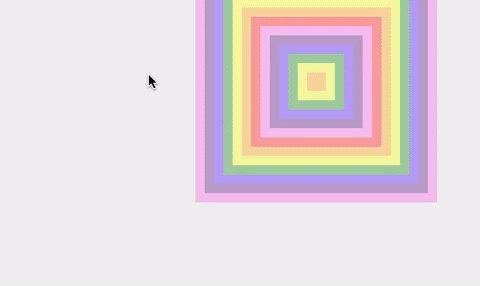
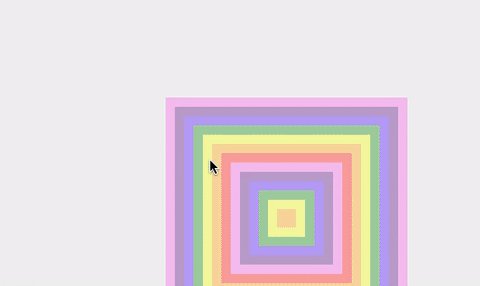
var colors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'];
function drawColor(centerX, centerY, specificIndex, generalIndex) {
context.save();
context.globalAlpha = 1 - (generalIndex * 0.05);
context.fillStyle = colors[specificIndex % colors.length];
var size = specificIndex * increment;
var x = centerX - (size / 2);
var y = centerY - (size / 2);
context.clearRect(x, y, size, size);
context.fillRect(x, y, size, size);
context.restore();
}
function drawColors(centerX, centerY, index) {
for (var i=index; i>=0; --i) {
drawColor(centerX, centerY, i, index);
}
}
function rainbowAnimation(centerX, centerY, index) {
drawColors(centerX, centerY, index);
setTimeout(function() {
if (index < 20) {
rainbowAnimation(centerX, centerY, index + 1);
}
}, 20);
}
canvas.addEventListener('click', function(e) {
rainbowAnimation(e.layerX, e.layerY, 1);
});
context.save();
context.font = "20px serif";
context.textAlign = 'center';
context.fillText('Click Anywhere!', canvas.width / 2, 50);
context.restore();