Editor
(write code below)
var canvas = document.getElementById('switch_statements_example2');
var context = canvas.getContext('2d');
context.translate(200, 20);
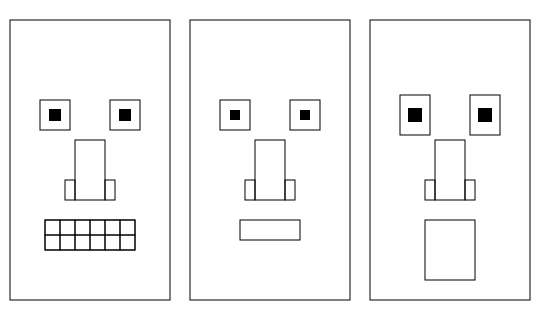
drawFace('happy'); // Change Rectangle Man's expression to 'happy', 'angry', 'scared', or none
function drawFace(expression) {
context.save();
context.fillStyle = '#000000';
context.strokeStyle = '#000000';
context.strokeRect(-80, 0, 160, 280); // Draw head
context.strokeRect(-15, 120, 30, 60); // Draw nose
context.strokeRect(15, 160, 10, 20); // Draw right nostril
context.strokeRect(-25, 160, 10, 20); // Draw left nostril
switch (expression) {
case 'happy':
context.strokeRect(20, 80, 30, 30);
context.fillRect(29, 89, 12, 12);
context.strokeRect(-50, 80, 30, 30);
context.fillRect(-41, 89, 12, 12);
context.strokeRect(-45, 200, 90, 30);
for (var i = 0; i < 6; i = i + 1) {
context.strokeRect(-45 + 15 * i, 200, 15, 15);
context.strokeRect(-45 + 15 * i, 215, 15, 15);
}
break;
case 'angry':
context.strokeRect(15, 90, 40, 10);
context.fillRect(25, 90, 10, 10);
context.strokeRect(-55, 90, 40, 10);
context.fillRect(-35, 90, 10, 10);
context.strokeRect(-40, 200, 80, 10);
break;
case 'scared':
context.strokeRect(20, 75, 30, 40);
context.fillRect(28, 88, 14, 14);
context.strokeRect(-50, 75, 30, 40);
context.fillRect(-42, 88, 14, 14);
context.strokeRect(-25, 200, 50, 60);
break;
default:
context.strokeRect(20, 80, 30, 30);
context.fillRect(30, 90, 10, 10);
context.strokeRect(-50, 80, 30, 30);
context.fillRect(-40, 90, 10, 10);
context.strokeRect(-30, 200, 60, 20);
break;
}
context.restore();
}