context.clearRect(x, y, width, height) will clear a rectangle starting at (x, y) and clearing to the right width and down height.
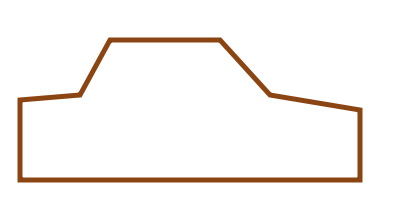
This code will produce the image below:
context.fillStyle = '#FF0000';
context.fillRect(0, 0, canvas.width, canvas.height);
context.clearRect(40, 20, 20, 100);
context.clearRect(60, 60, 20, 20);
context.clearRect(80, 20, 20, 100);
context.clearRect(120, 20, 60, 20);
context.clearRect(140, 40, 20, 60);
context.clearRect(120, 100, 60, 20);